Cara Ambil Harga Pengiriman (Ongkos Kirim) dari RajaOngkir.com
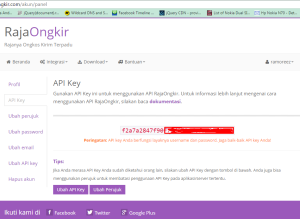
RajaOngkir menyediakan API ongkos kirim sehingga Anda dapat membuat perhitungan ongkos kirim otomatis di toko online, membuat aplikasi mobile, atau apapun sesuai kreativitas Anda. Untuk menggunakan API RajaOngkir anda harus mempunyai API Key dengan mendaftar disini. Setelah login anda bisa melihat API key di dashboard akun anda.
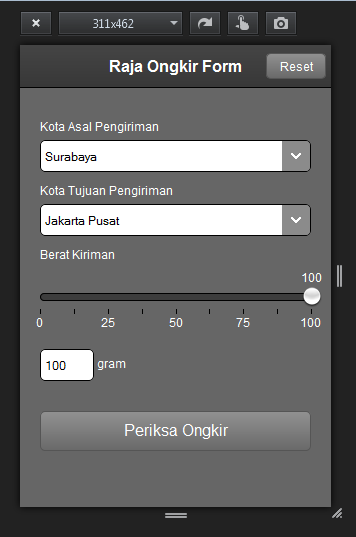
Selanjutnya kita akan membuat tampilan antar mukanya, dalam hal ini saya akan menggunakan JQuery EasyUI versi mobile. Berikut screenshoot tampilannya.
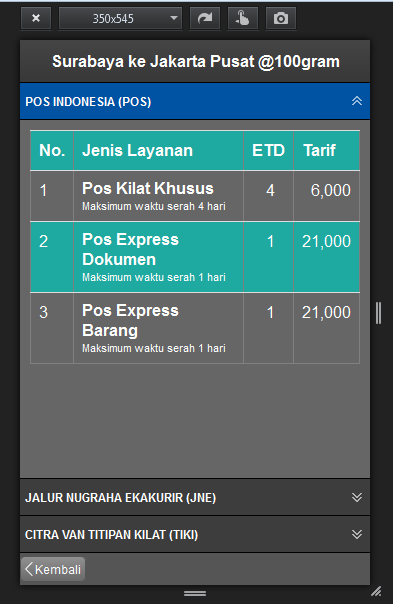
Dan hasilnya seperti gambar di bawah ini:
Langkah pertama setelah kita mendapatkan API Key adalah membut tampilan antar mukanya, berikut sourcecode nya:
1. File index.php, sourcecode ini berfungsi untuk menapilkan form pengecekan ongkos kirim/ ongkir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Raja Ongkir - Cek Ongkos Kirim</title>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/mobile.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/color.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/icon.css">
<link rel="stylesheet" type="text/css" href="styles.css">
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.easyui.mobile.js"></script>
<script type="text/javascript">
$(function(){
$('#cekOngkir').click(function(){
$('form').submit();
})
})
</script>
</head>
<body>
<div class="easyui-navpanel" style="position:relative;padding:20px">
<header>
<div class="m-toolbar">
<div class="m-title">Raja Ongkir Form</div>
<div class="m-right">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#ff').form('reset')" style="width:60px">Reset</a>
</div>
</div>
</header>
<form id="ff" name="frmOngkir" method="POST" action="result.php">
<div>
<label>Kota Asal Pengiriman</label>
<input class="easyui-combobox" prompt="Kota Asal Pengiriman" name="origin" style="width:100%" required data-options="
valueField: 'city_id',
textField: 'city_name',
url:'getCities.php',
method:'get',
panelHeight:'30%'
">
<!-- <input class="easyui-textbox" prompt="Kota Asal Pengiriman" style="width:100%" data-options="required:true"> -->
</div>
<div>
<label>Kota Tujuan Pengiriman</label>
<input class="easyui-combobox" prompt="Kota Tujuan Pengiriman" name="destination" style="width:100%" required data-options="
valueField: 'city_id',
textField: 'city_name',
url:'getCities.php',
method:'get',
panelHeight:'30%' ">
<!-- <input class="easyui-textbox" prompt="Kota Tujuan Pengiriman" style="width:100%" data-options="required:true"> -->
</div>
<div>
<label>Berat Kiriman</label>
<br>
<input class="easyui-slider" value="1" style="width:100%"
data-options="
showTip:true,
rule: [0,'|',25,'|',50,'|',75,'|',100],
onChange: function(value){
$('#berat').numberbox('setValue',value);
},
">
</div>
<div>
<p> </p>
<input class="easyui-numberbox" name="weight" value="1" id="berat" style="width:20%"> gram
</div>
<div style="text-align:center;margin-top:30px">
<a class="easyui-linkbutton" style="width:100%;height:40px" id="cekOngkir"><span style="font-size:16px">Periksa Ongkir</span></a>
</div>
</form>
</div>
<style scoped>
form label{
display: block;
margin: 10px 0 5px 0;
}
</style>
</body>
</html>
2. File result.php, sourcecode ini berfungsi untuk menapilkan informasi kurir, layanan kurir dan ongkos kirimnya.
<?php
$origin = $_POST['origin'];
$destination = $_POST['destination'];
$weight = $_POST['weight'];
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "http://rajaongkir.com/api/starter/cost",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "origin=$origin&destination=$destination&weight=$weight",
CURLOPT_HTTPHEADER => array(
"key: Your api key"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
$data = json_decode($response, true);
}
?>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Raja Ongkir - Cek Ongkos Kirim</title>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/mobile.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/color.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.2/themes/icon.css">
<link rel="stylesheet" type="text/css" href="styles.css">
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.4.2/jquery.easyui.mobile.js"></script>
</head>
<body>
<div class="easyui-navpanel">
<header>
<div class="m-toolbar">
<span class="m-title">
<?php echo $data['rajaongkir']['origin_details']['city_name'];?> ke <?php echo $data['rajaongkir']['destination_details']['city_name'];?> @<?php echo $weight;?>gram
</span>
</div>
</header>
<div class="easyui-accordion" fit="true" border="false">
<?php
for ($i=0; $i < count($data['rajaongkir']['results']); $i++) {
?>
<div title="<?php echo strtoupper($data['rajaongkir']['results'][$i]['name']);?>" style="padding:10px">
<table border="1" width="100%" class="table table-striped">
<tr>
<th>No.</th>
<th>Jenis Layanan</th>
<th>ETD</th>
<th>Tarif</th>
</tr>
<?php
for ($j=0; $j < count($data['rajaongkir']['results'][$i]['costs']); $j++) {
# code...
?>
<tr>
<td><?php echo $j+1;?></td>
<td>
<div style="font:bold 16px Arial"><?php echo $data['rajaongkir']['results'][$i]['costs'][$j]['service'];?></div>
<div style="font:normal 11px Arial"><?php echo $data['rajaongkir']['results'][$i]['costs'][$j]['description'];?></div>
</td>
<td align="center"> <?php echo $data['rajaongkir']['results'][$i]['costs'][$j]['cost'][0]['etd'];?></td>
<td align="right"><?php echo number_format($data['rajaongkir']['results'][$i]['costs'][$j]['cost'][0]['value']);?></td>
</tr>
<?
}
?>
</table>
</div>
<?php
}
?>
</div>
<footer>
<div class="m-toolbar">
<div class="m-left">
<a href="index.php" class="easyui-linkbutton m-back" >Kembali</a>
</div>
</div>
</footer>
</div>
</body>
</html>
3. File getCities.php, sourcecode ini berfungsi untuk menapilkan data kabupaten/kota.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "http://rajaongkir.com/api/starter/city",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "GET",
CURLOPT_HTTPHEADER => array(
"key: your api key"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
$k = json_decode($response, true);
echo json_encode($k['rajaongkir']['results']);
}
?>
4. style.css
body{
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #fff;
background-color: #fff;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}
td, th {
padding: 0;
}
th {
text-align: left;
}
.table>tbody>tr>td, .table>tbody>tr>th, .table>tfoot>tr>td, .table>tfoot>tr>th, .table>thead>tr>td, .table>thead>tr>th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #ddd;
}
.table>thead>tr>th {
vertical-align: bottom;
border-bottom: 2px solid #ddd;
}
.table>caption+thead>tr:first-child>td, .table>caption+thead>tr:first-child>th, .table>colgroup+thead>tr:first-child>td, .table>colgroup+thead>tr:first-child>th, .table>thead:first-child>tr:first-child>td, .table>thead:first-child>tr:first-child>th {
border-top: 0;
}
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #1eaaa1;
}
.table>tbody>tr>td, .table>tbody>tr>th, .table>tfoot>tr>td, .table>tfoot>tr>th, .table>thead>tr>td, .table>thead>tr>th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #ddd;
}







gan style.css ente boleh gk ane minta ?
sudah saya update gan
Thanks gan ^_^ tak coba dulu
sipp semoga berhasil
kok ga tampil lagi ya
om, kok gak bisa ya? di demonya ane coba juga gak bisa
maaf di demonya ada kendala di server nya om
mana nich demoanya gak ada kotanya kosong
Maaf di demonya ada kendala di server nya
Error : Call to undefined function curl_init()
kok tidak tampil ya om untuk auto complete nya?
error disisi servernya om. ada setting yg belum di enabled.
Maklum numpang di orang 😦
untuk source code yang mas share saya coba di localhost, tapi kok hasilnya sama om…dia tidak bisa menampilakn untuk auto completenya, apakah ada konfigurasi yang perlu di cobak om?
coba lihat pakai firebug, respone nya apa di firebug
Notice: Undefined index: results in /opt/lampp/htdocs/ramoreez/getCities.php on line 28
null
Error nya seperti ini om….error di PHP nya ya om? emangnya rajaongkir tidak membutuhkan library kah om?
settingan php.ini
Parse error: syntax error, unexpected end of file in D:\xampp\htdocs\ongkir\result.php on line 102
kenapa tuh om?
bisa karna kurang “}”
dibagian mana “}” nya om?
itu kurang tutup php, seharusnya “<?php", tp diatas "<?". line 83
bro ane mau nanya 1 penggal coding, yang akan diparsing ke JSON Code
CURLOPT_POSTFIELDS => “origin=JAKARTA&destination=JAKARTA&weight=$weight&courier=jne”
kalau origin & destination saya masukin string kaya diatas “JAKARTA”,
kok JSON di origin _details = false ? apa ngga bisa pake string ya? mohon pencerahannya suhu.. untuk nubie yg hina ini..
terima kasih mas rossy, sudah bisa aq membuat script menggunakan raja ongkir.infonya, cuma masalahnya satu kadang kadang beda kecamatan beda harga ongkirnya walaupun satu kabupaten. Ada solusi lain ga mas?
thanks mas rossy, saya coba menggunakan script yg ada di blog ini . cuman untuk resulnya gak bisa menampilkan detail biaya dan lain lain kesalahan dimana yamas
oh ya scripst tersebut saya cuman masukin key dari rajaongkir . mohon pencerahan mas
Notice: Undefined index: origin_details in C:\xampp\htdocs\rajaongkir\result.php on line 54
ke
Notice: Undefined index: destination_details in C:\xampp\htdocs\rajaongkir\result.php on line 54
@1gram
Notice: Undefined index: results in C:\xampp\htdocs\rajaongkir\result.php on line 60
Mengapa yang tampil malah gitu suhu?
Notice: Undefined index: origin_details in C:\xampp\htdocs\rajaongkir\result.php on line 54
ke
Notice: Undefined index: destination_details in C:\xampp\htdocs\rajaongkir\result.php on line 54
@1gram
Notice: Undefined index: results in C:\xampp\htdocs\rajaongkir\result.php on line 60
Mengapa yang tampil malah gitu suhu?
waaa
error gan…. Parse error: syntax error, unexpected end of file in D:\xampp\htdocs\ongkir\result.php on line 102 . gmna ya ?
ajari bang